Полезные ссылки: YouTube
Полезные YouTube-каналы
Полезные YouTube-каналы
pip install twine |
python .\setup.py sdist bdist_wheel |
twine check dist/* |
twine upload dist/* |
from distutils.core import setup |
cd C:\boost_1_83_0\ |
wget https://boostorg.jfrog.io/artifactory/main/release/1.83.0/source/boost_1_83_0.tar.gz |
C:\boost_1_83_0\stage\lib |
libboost_atomic-vc143-mt-gd-x32-1_83.lib |
libboost_atomic-vc143-mt-sgd-x32-1_83.lib |
libboost_atomic-vc143-mt-x32-1_83.lib |
libboost_atomic-vc143-mt-s-x32-1_83.lib |
| Name | Value |
|---|---|
| BOOST_INCLUDEDIR | C:\boost_1_83_0 |
| BOOST_LIBRARYDIR | C:\boost_1_83_0\stage\lib |
| BOOST_ROOT | C:\boost_1_83_0 |
set(Boost_USE_STATIC_LIBS ON) |
Человек приходит в цирк и говорит:
— У меня есть аттракцион.
Его спрашивают:
— Какой?
— Под куполом цирка подвешивают бочку говна. Выходит клоун. Стреляет. Бочка падает. Весь цирк в говне. И тут выхожу я: весь в белом.
Налоговый инспектор фермеру:
— А вы не утаивайте, не утаивайте! В конце концов ваши деньги к вам же и возвращаются: ну, знаете, субсидии, дотации…
— Понятно. Вот сейчас отрежу хвост у собаки, чтобы и ей было что на обед.
Добавлены комментарии в блоге.
В качестве движка используется gitalk.
Как его добавить в light-тему Hexo:
Создайте репозиторий для хранения Issues. Я создал с названием gitalk.
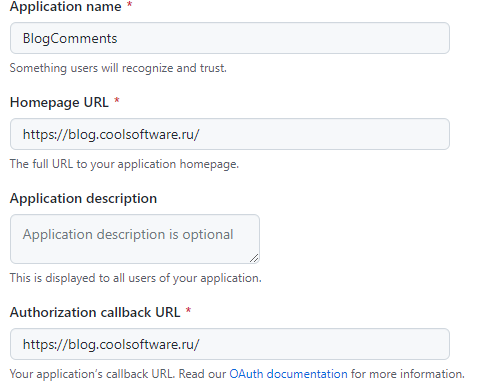
Создайте приложение в github: тынц.

Это приложение потом можно будет увидеть в списке Settings / Developer settings.
Сгенерируйте “секрет” (Generate a new client secret); запомните (запишите) его.
В light-теме Hexo в layout\_partial создайте файл gitalk_comment.ejs со следующим содержанием:
<div id="gitalk-container" style="margin: 30px;"></div> |
В layout\_partial\comment.ejs подключите gitalk_comment.ejs:
<% if (theme.comment_provider == "gitalk") { |
В _config.yml light-темы включите использование gitalk-комментариев:
comment_provider: gitalk |
В корневом _config.yml вашего блога выполните настройку gitalk:
# gitalk comment |
clientID - значение Client ID из настроек приложения, созданного на шаге 2.clientSecret - “секрет” (Client secret), созданный на шаге 3.repo - название репозитория (шаг 1).owner и admin - имя Вашего пользователя в Github.