Комментарии в блоге
Добавлены комментарии в блоге.
В качестве движка используется gitalk.
Как его добавить в light-тему Hexo:
Создайте репозиторий для хранения
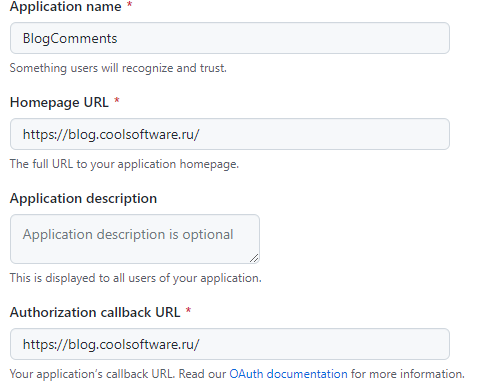
Issues. Я создал с названием gitalk.Создайте приложение в github: тынц.

Это приложение потом можно будет увидеть в списке Settings / Developer settings.
Сгенерируйте “секрет” (Generate a new client secret); запомните (запишите) его.
В light-теме Hexo в
layout\_partialсоздайте файл gitalk_comment.ejs со следующим содержанием:<div id="gitalk-container" style="margin: 30px;"></div>
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/gangdong/gangdong.github.io@dev/assets/js/md5.min.js"></script>
<script>
var gitalk = new Gitalk({
clientID: '<%= gtConfig.clientID %>',
clientSecret: '<%= gtConfig.clientSecret %>',
repo: '<%= gtConfig.repo %>',
owner: '<%= gtConfig.owner %>',
admin: ['<%= gtConfig.admin %>'],
id: md5(location.pathname), // Ensure uniqueness and length less than 50
pagerDirection: '<%= gtConfig.pagerDirection %>',
distractionFreeMode: false // Facebook-like distraction free mode
})
gitalk.render('gitalk-container')
</script>В
layout\_partial\comment.ejsподключитеgitalk_comment.ejs:<% if (theme.comment_provider == "gitalk") {
if (config.gitalk) { %>
<%- partial('_partial/gitalk_comment', {gtConfig: config.gitalk}) %>
<% } %>
<% } %>В
_config.ymllight-темы включите использование gitalk-комментариев:comment_provider: gitalk
В корневом
_config.ymlвашего блога выполните настройку gitalk:# gitalk comment
gitalk:
clientID: your_client_id
clientSecret: your_secrat
repo: your_repo_name
owner: your_github_user
admin: your_github_user
pagerDirection: firstclientID- значениеClient IDиз настроек приложения, созданного на шаге 2.clientSecret- “секрет” (Client secret), созданный на шаге 3.repo- название репозитория (шаг 1).ownerиadmin- имя Вашего пользователя в Github.